WE
MAKE
COOL
WEBSITES
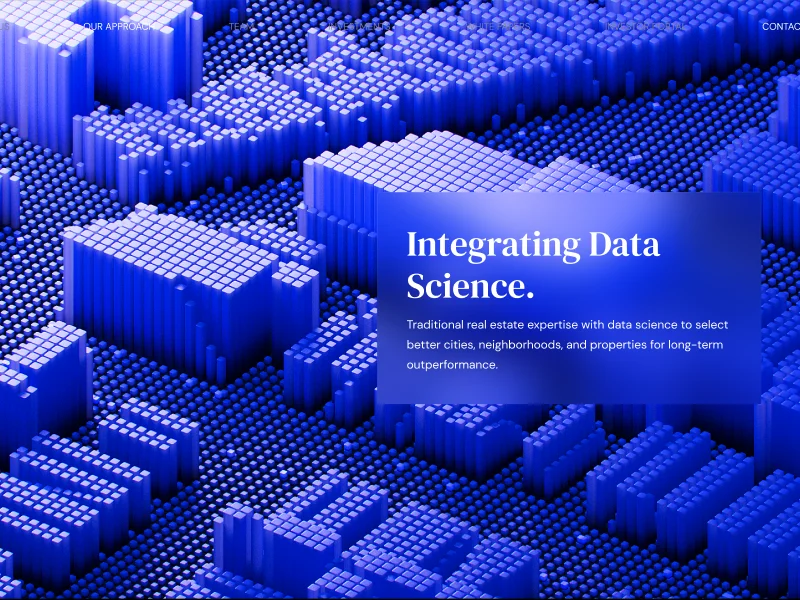
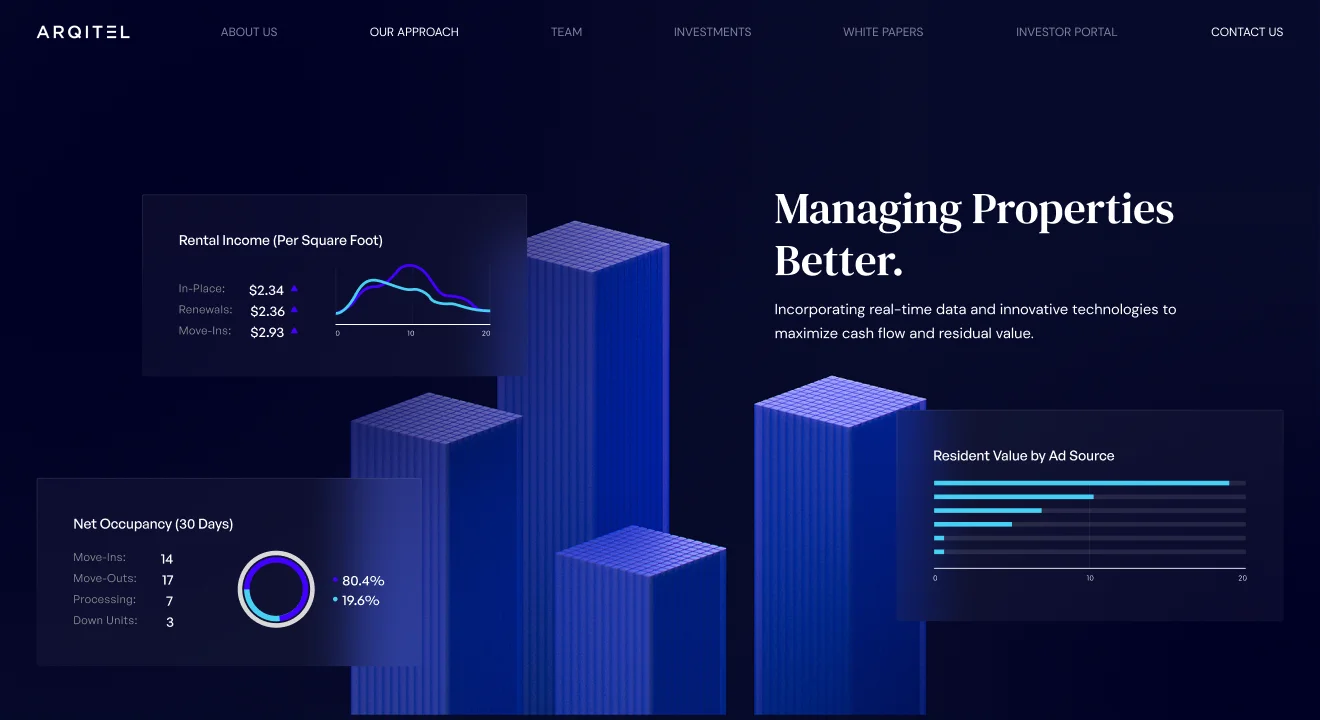
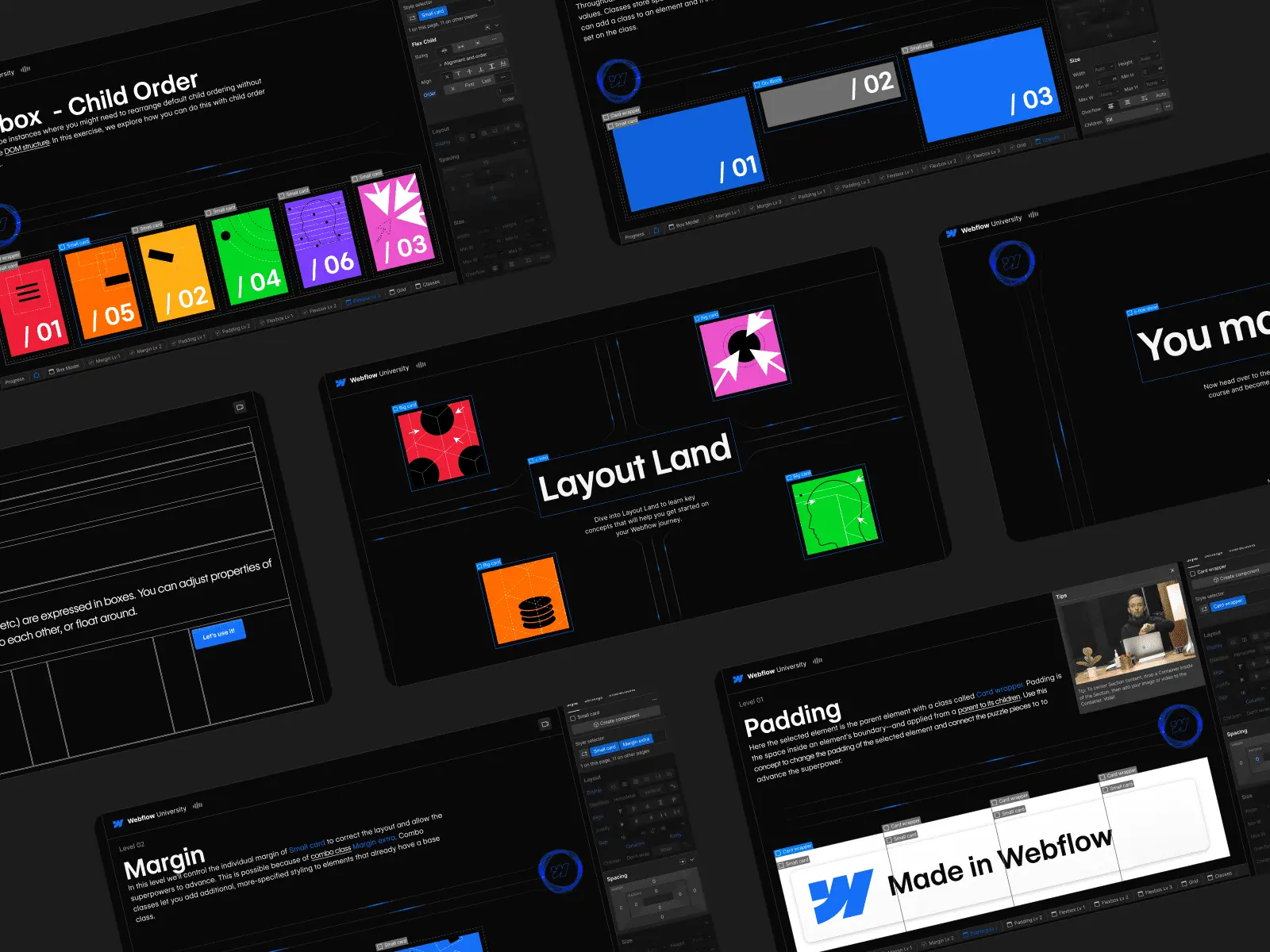
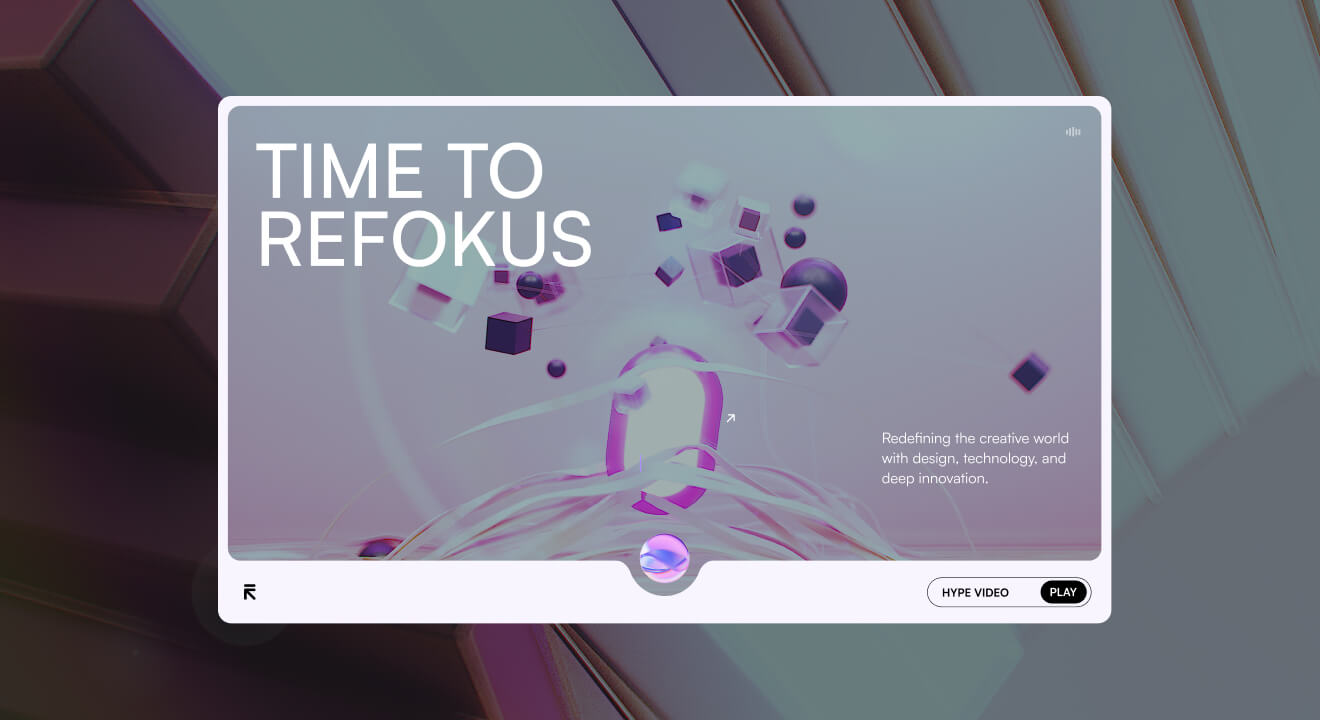
Refokus is a forward-thinking web agency that combines Web Design, Webflow Development, and Creative Development to create cool websites that help brands position themselves as market leaders.
News and Insights

We had a wonderful experience working with Refokus for our recent website redesign. We were grateful for their partnership, guidance, patience, and expertise. They're masters of their craft, they helped us evolve our brand and level up our website, and we're incredibly proud of where we netted out.

Working with Refokus is an absolute pleasure, they are artists of their craft, work with passion and patience to understand the objective and reach it in an ultimate way!

Refokus was efficient and proactive in achieving quality results. The final output was well made and created a huge impact with regards to brand awareness for the client—Weglot. The experience also managed to bag several awards and was mentioned during the keynote of the event. Refokus’ response timing was always on point as well.

Our collaboration with Refokus was incredibly effective. They have an insightful, senior team spanning many functions and they created a striking, articulate landing page for our AI startup that I'm extremely satisfied with. I showed some of the early design explorations to a friend who works on Apple's Interaction Design team and he remarked that the creative range was unusual to see from a single agency."





.webp)







.png)